Suivi des ruches
Présentation
Le projet Bzzz (Bee Zen Cube) est un projet de suivi de ruches pour une apiculture vraiment Zen ( pour l'apiculteur et pour ses abeilles ^^). Le but de ce projet est de proposer gratuitement à tout apiculteur amateur un peu bricoleur les plans d'un kit de suivi des ruches.
Voir le fichier:Fichier:Projet Bzzz.pdf
mis à jour Joc (discussion) 9 avril 2013 à 12:43 (UTC)
Planning
premier proto Juin 2013
Réunion avancement : tous les mardis midi de 12H30 à 14H00 (salle FabLab lycée Le Dantec).
Structuration du projet et Membres associés
Brevet
@joc, @colvert
Le Cube
Capteur masse
@charg, @yann
Todo: Détailler le travail sur les capteurs (solutions envisagées, pour et contre)
- Capteur de pression liquide
- Utilisation d'une bouteille (faisabilité: Test par anatole dans la semaine)
- Utilisation de Pompote (sachet flexible en cours de récupération pr lundi prochain)
- Prototype made in fablab
Photo de l'avancement le 22/04/2013 côtés Capteur de pression liquide:



- Capteur jauge de déformation + pont de wheastone + amplification
- Capteur jauge de déformation: A voir le modèle
- Pont de wheastone: Définir la valeur des résistance
- Amplification: Utilisation d'un AD620 (datasheet)
La boîte (Plans et réalisation proto)
@charg, @joc
Energie
@david.blaisonneau, @cedricbou
Communication entre les ruches
@laurent, @guillaume.remy
Filaire ou ZigBee. Pour l'instant ZigBee est retenu.
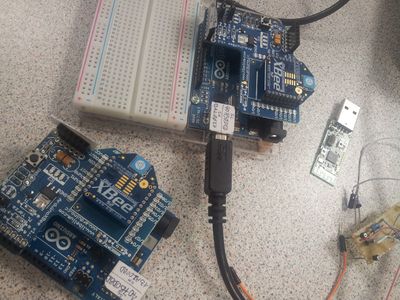
Le prototypage se fait sur deux Arduino Uno munis de shields ZigBee, l'un simulant une ruche et l'autre le collecteur du rucher. Nous sommes parvenus à faire communiquer la ruche avec le collecteur du rucher par l'intermédiaire du ZigBee. La prochaine étape consiste émuler un capteur qui envoi des données à l'Arduino, afin d'évaluer la consommation en énergie de chaque ruche.
Photo avancement au 22/04/2013:


Communication entre le rucher et internet
@laurent, @guillaume.remy
WiFi : Si le rucher est à proximité d'une maison
GSM : Envoi de SMS, couverture nationale
Réseau dédié M2M bas débit : http://www.sigfox.com/ couvre apparemment la France métropolitaine
Serveur Collecte et Affichage Smartphone
@colvert, @benoitb
Nano spec
Le but du serveur est de
- déclarer des ruchers
- déclarer des ruches dans des ruchers
- collecter des données de ruches
- afficher les graphs de données par ruche
- générer une alerte en acs de delta entre 2 mesures pour une ruche donnée
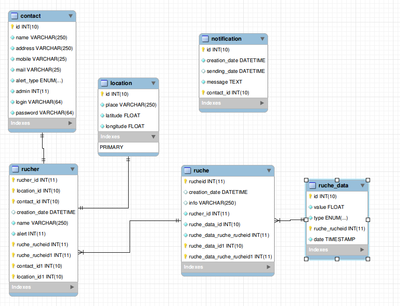
Data model
le petit modèle objet peut être décrit comme suit

Le serveur est développé en jquery model histoire d'être visualisable indiféremment sur PC, tablette ou smartphone.
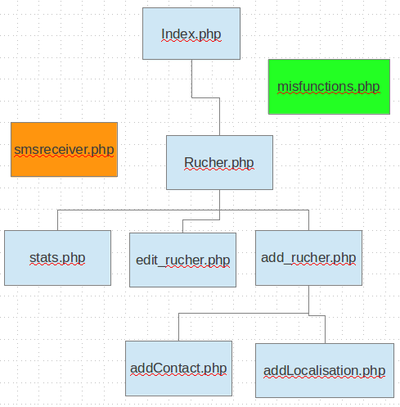
Fichiers
l'arborescence fichier simplifiée peut être vue comme suit:

Nommage des ruches
ruche id = 100* Rucher Id + Id ruche ex 304 = 4ème ruche du rucher 3 => id unique
Gestion du SMS
Le SMS permet de collecter les infos de sondes on peut simuler l'envoi de SMS d'une ruche
- soit en envoyant un SMS au 0645 113 265
le SMS doit être formaté comme suit
Bz 403 65.8 15.2 0.65
ce qui signifie la ruche 403 remonte la donnée 1 (MASSE) 65.8, la donnée 2 (TEMP) 15.2, la donnée 3 (HUMIDITE) et la donnée 4 (SON). le prefix est indispensable pour retrouver le service Bzzz
- soit en simulant tout ça en envoyant une requète du style
http://projects.emerginov.org/Bzzz/smsreceiver.php?SOA=0614789123&Content=Bz+403+65.8+15.2+0.65
on peut multiplexer les données dans le SMS en séparant les jeux de valeur par le caractère *
Bz 403 65.8 15.2 0.65*1101 56.4 - 4.9 6.1*701 34 - - 5
- ruche 3 du rucher 4: 65.8kg, 15.2°, 0.65 (humidité) - ruche 1 du rucher 11: 56.4kg, 4.9 (humidité), 6.1db - ruche 1 du rucher 7: 34kg, 5db
l'ordre est important 1) MASSE 2) TEMPERATURE 3) HUMIDITE 4) SON
Gestion Ethernet
même principe que le SMS on peu ne pas simplifier la requête si on veut.. http://projects.emerginov.org/Bzzz/smsreceiver.php?Content=403+65.8+15.2+0.65
pour le moment on répond ok ou ko (pas de données)
Librairies
- jquery mobile
- leaflet: carto openstreetmap pour la localisation d'un rucher (adLocalisation.php)
- jqplot: pour grapher les résultats des sondes (stats.php)
Todo liste
A faire:
- codage des cas pas droits (TODO dans le code qui vérifie si le rucheid n'est pas valide, si le rucherid est le bon .. pour le moment je fais confiance au gars qui tape
- intégration avec sensonet (appli de gestion de réseau de capteurs développée par Benoît H.)
- commentaire code
- gérer le système d'alerting (partiel)
en option
- ajout d'un tag admin/user dans la base (pour l'instant un user qui peut voir tous les ruchers et donc toutes les ruches)
- IVR (kiosque vocale de consultation et/ou appelle le responsable du rucher en cas d'alerte en plus du SMS)
- des stats annuels / mensuels / comparatives ruche
- gestion du filtre pour l'affichage des ruches (sinon si y a 20 ruches dans un rucher la page va être un peu longue...)
Fait:
- suppression des fichiers qui servent à rien
- mise en place du système de session (pour l'instant la page de login ne sert à rien (login:test mdp:<rien>) mais on peut attaquer directement les pages subséquentes
- display des courbes à finir (pas de display si pas de valeurs, affichage des N derniers points....)
- addRuche à finir
- intégration de carto (pour le moment je rentre longitude/lattitude via des champs, je pense le faire via l'intégration d'une carto, faut que je regarde comment on fait ça en jquery mobile)
- fonction edit_rucher (modifier descriptif / localisation / propriétaire)
- choix pour l'utilisateur du mode d'alerte (SMS, mail, appel) - partiellement fait
- afficher la carte sans avoir à recharger la page cf. explications de Benoît B. ci-dessous
- comprendre pourquoi la carte et les graphs ne se chargent pas avec la page (besoin de reforcer le chargement de la page) => Benoit:"
Le « pourquoi cela ne marche pas ». C'est assez simple. Avec JQuery Mobile (JQM par la suite), toute l'application est constituée de « cartes ». À chaque fois qu'un contenu (une « carte ») est ouverte (lien, bouton etc.), JQM intercepte la requête, fait une requête AJAX sur l'URL correspondante, génère et insère le DOM de la page reçue en réponse et l'affiche. Donc seul ce qui est contenu entre les balises <body> et </body> est pris en compte. De ce fait, tu n'as aucune chance qu'un script ou une CSS spécifié dans la partie <head /> soit pris en compte. Par contre, avec un service suffisamment REST, un « reload » de la page la charge bien complétement, comme une nouvelle application JQM, avec le résultat attendu, mais c'est un peu dommage. Cependant il est possible de +/- contourner ce principe, en indiquant à JQM (attribut data-ajax="false" dan sles balises <a ...>) que le document joint est indépendant. Mais de mon point de vue, c'est assez improductif de procéder de la sorte. L'autre solution, c'est simplement de penser l'application comme une seule page, et d'aller systématiquement chercher les contenus dynamiques en AJAX. De mon expérience, ce n'est pas un problème et permet même une meilleure séparation de la logique métier (coté serveur) et de l'affichage.
Pour contribuer
2 url pour commencer sur Emerginov (faut avoir un compte de dev)
Relation avec Beewatch
@cedricbou
Liens utiles
site de test (login test mdp <rien> )
